Mouseflowを使って、簡単にJavaScriptエラーを検出できるようになりました!
JavaScriptエラーがいつ・どこで・なぜ発生しているのかを見つけることは、なかなか手間のかかる作業です。
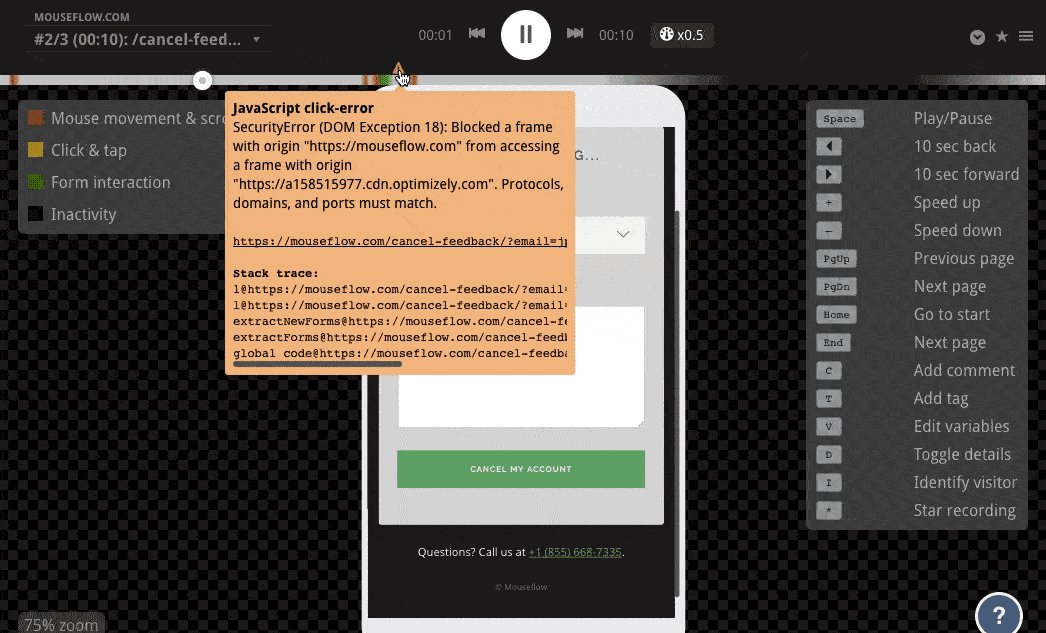
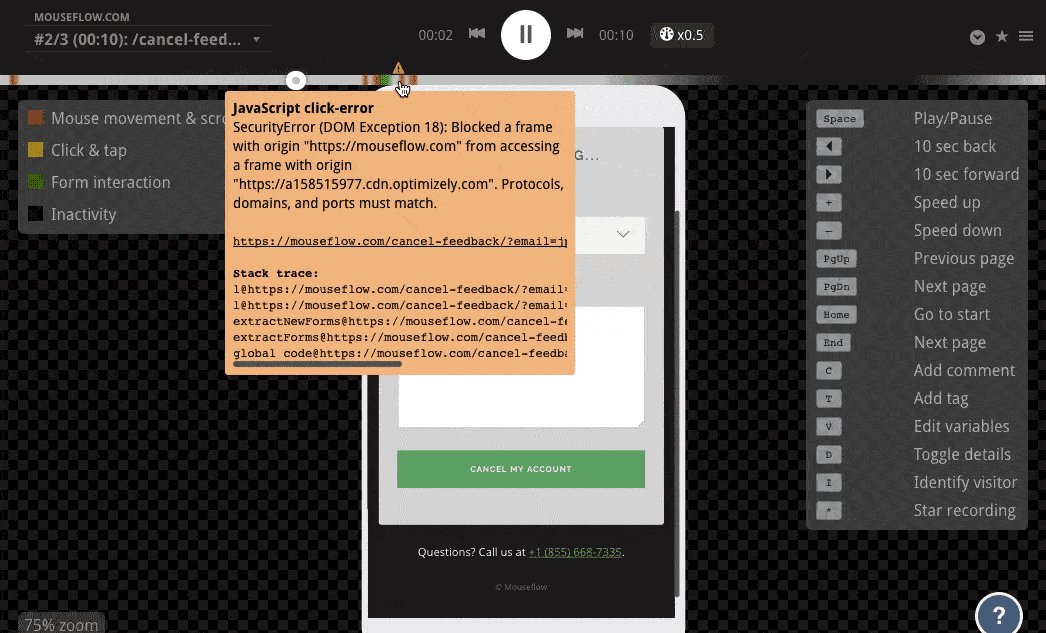
今回のアップデートで、Mouseflowのセッションリプレイ機能を使って簡単にJavaScriptエラーを検出できるようになりました。訪問者のクリックによって発生したエラーをMouseflowが検知し、エラーメッセージと該当のJavaScriptファイル、行番号、列番号、そしてスタックトレースをクリックエラーが発生した箇所で表示します。これにより、なかなか見つからなかったバグが素早く見つかり、解決までの時間が短縮されます。

シークバー上に表示されている警告マーク(オレンジ色の三角形)がクリックエラーを表しています。このマークにカーソルを合わせると、ポップアップウィンドウが表示され、訪問者のJavaScriptコンソールからデータを取得して表示します。つまり、訪問者の環境に依存するような場合でもエラー情報を取得することができるので、JavaScriptのエラーを、正しく認識・検証・解決する際に役立つでしょう。
実際にエラーを調査する場合は、フィルタ機能を使うと便利です。
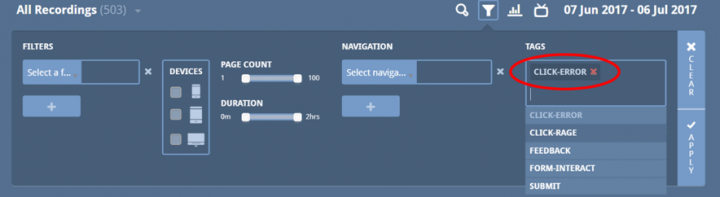
レコーディング一覧ページを開き、フィルタの設定ウィンドウを開きます。「TAGS」の欄をクリックし、プルダウンから「CLICK-ERROR」を選択します。「APPLY」をクリックすると、クリックエラーが発生しているレコーディングのみを絞り込むことができます。

やっかいなJavaScriptエラーも実際のエラー表示を確認できるので、すぐに対応出来る可能性が高くなります。 今回はMouseflowのJavaScriptエラー検知機能をご紹介しました。
この記事は、Mouseflow公式サイトの以下の記事を翻訳、加筆修正しました。
