mouseflowのヒートマップに新機能が追加されました!
その名も「ライブヒートマップ」です。

端的に説明すると、実際のWebサイト上で機能することで動的コンテンツにも対応できるようなったのがライブヒートマップです。
これにより、実際にサイトを訪問したときの外観や動作をmouseflowのヒートマップ上で再現できます。
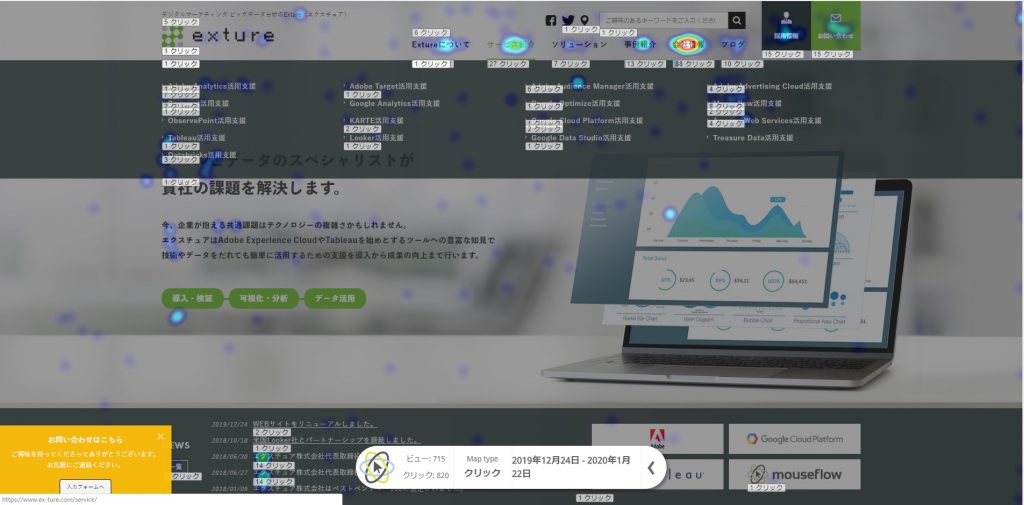
従来のヒートマップはWebページのスクリーンショットを撮影し、この画像上にヒートスポットを配置して作成されています。
サイトを訪問したユーザのアクティビティが多いほど暖色で表示され、アクティビティが少ない場所は寒色で表示されます。
このように、ヒートマップは数値ベースのサイト分析とは対照的に、ユーザがページ上のどこに興味を示し、どこで興味を失ったのかを明らかにしてくれ、コンテンツやデザインの最適化に貢献します。
しかし、実際のサイトがほとんど動的なページであるにもかかわらず、従来のヒートマップは静的な画像であったために多くの制限がありました。
この制限を取っ払うための解決策としてmouseflowが開発したのが、ライブヒートマップです。
ライブヒートマップは、mouseflowの画面左側にあるサイドメニューから【ヒートマップ】をクリックし、一覧の【LIVE】から見ることができます。
ライブヒートマップ上でコンテンツを変更すると(例えばカートやチェックアウトページに商品を追加するなど)、ヒートマップに表示されるデータが更新されてページのコンテンツが反映されます。
これにより、ヒートマップ上で自由にサイト内を移動しながらデータの追跡を行うことが可能です。
また、ライブヒートマップは以下のような動的要素をサポートしています。(これはほんの一例です。)
- SPA(シングルページアプリケーション)
- ドロップダウンメニュー
- 遅延読み込み
- Revolution Sliders
- XHR/AJAX
- Iframes
- 視差スクロール
尚、ライブヒートマップを使うのに特別な準備は必要ありません。
お使いのmouseflowアカウントにログインすれば、すでにライブヒートマップのデータが表示され、分析可能な状態になっているはずです。
是非、ヒートマップのニュースター「ライブヒートマップ」を体感してみてください!
