サイトを分析する際に、直帰率が高いかどうかはとても重要です。 もし、直帰率が高い場合には迅速に改善しなければなりませんよね。今回はどうしたら直帰率を改善できるかについて、お伝えしていきます。 ページに誘導する表現が適切かチェックする 読みたい、見たいと思うようなコンテンツを作成する コンバージョンへの行動を促す 最適なサイトレイアウトを探す 1. ページに誘 […]
 続きを読む
続きを読む
サイトを分析する際に、直帰率が高いかどうかはとても重要です。 もし、直帰率が高い場合には迅速に改善しなければなりませんよね。今回はどうしたら直帰率を改善できるかについて、お伝えしていきます。 ページに誘導する表現が適切かチェックする 読みたい、見たいと思うようなコンテンツを作成する コンバージョンへの行動を促す 最適なサイトレイアウトを探す 1. ページに誘 […]
 続きを読む
続きを読む
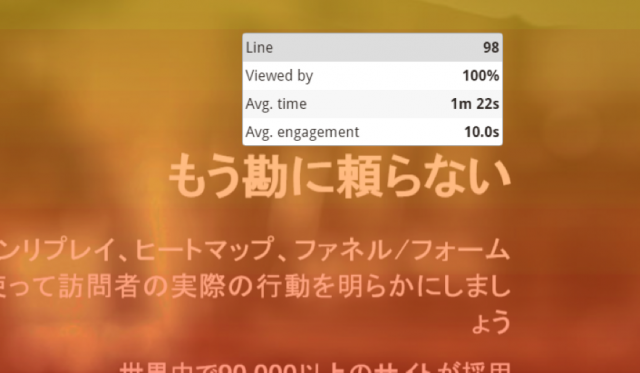
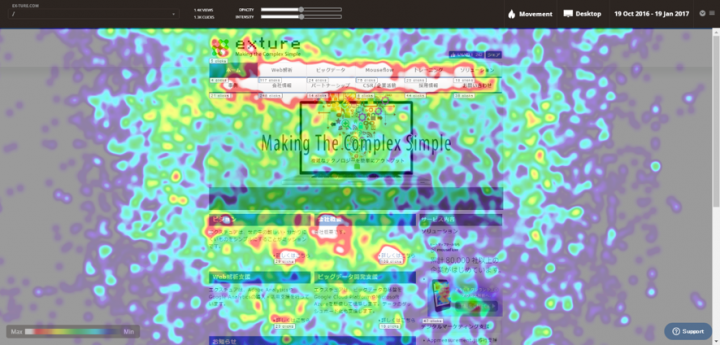
前回は訪問者がどこまでスクロールしているのかを可視化するスクロール・ヒートマップについて紹介しました。 今回は、見た目はスクロール・ヒートマップに似ていますが、訪問者の興味を可視化するアテンション・ヒートマップを紹介します。 アテンション・ヒートマップとは アテンション・ヒートマップは、スクロール・ヒートマップに似ていますが、可視化している指標が違います。 […]
 続きを読む
続きを読む
前回は、Mouseflowで行った分析結果の作成に便利なレコーディングのダウンロードの方法をご紹介しました(前回の記事をご覧になりたい方はコチラをどうぞ)。 今回は、Mouseflowのヒートマップを画像としてキャプチャする方法についてご紹介します。 一般的に、スクリーンショットをキャプチャするには、以下のようにOSの機能を使った方法があります。 Windo […]
 続きを読む
続きを読む
これまでの記事では、Mouseflowを使った分析方法の例をご紹介してきました。 では、それらの方法から得た結果を基に資料作成やプレゼンをする際に、レコーディングの動画やヒートマップのキャプチャ画像を使用したくはありませんか? Mouseflowにはそのための機能も付いています。今回はレコーディングのダウンロード方法をご紹介します。 レコーディングのダウンロ […]
 続きを読む
続きを読む
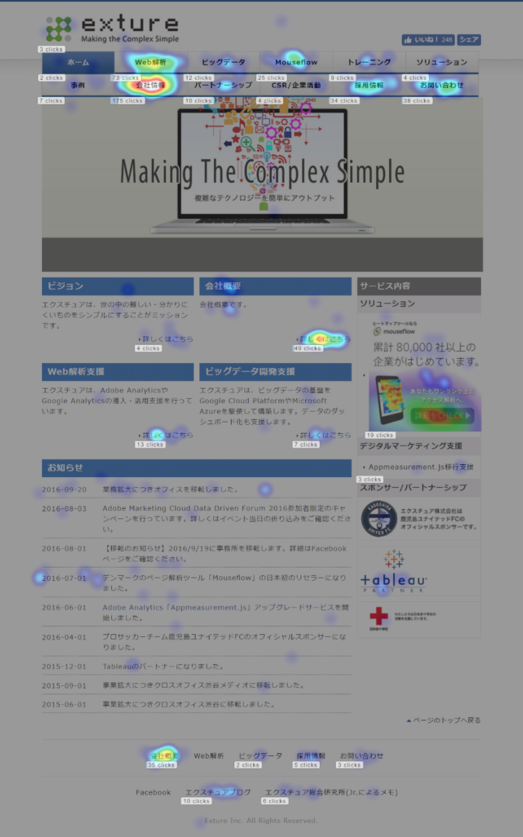
これまで紹介したクリック・ヒートマップやムーブメント・ヒートマップでは、クリックされた箇所やマウスカーソルがあった場所の色合いを見ることによって分析が可能でした。 今回ご紹介するスクロール・ヒートマップでは、ページがスクロールされた割合で帯状にエリアの色が変わります。 スクロールヒートマップとは? スクロール・ヒートマップは、スクロールが行われた割合を色で可 […]
 続きを読む
続きを読む
以前の記事で、ページの全体的な傾向を掴むには、レコーディングを一つ一つ見るよりもヒートマップの方が適していると述べました。 前回のクリック・ヒートマップに続いて、今回はMouseflowのムーブメント・ヒートマップについてご紹介します。 ムーブメント・ヒートマップでは、ページのそれぞれの部分でのマウスカーソルの滞在時間を色付けして表示します。 マウスが滞在し […]
 続きを読む
続きを読む
アメリカやヨーロッパでシェア拡大中のMouseflow が、またその記録を更新しました。 2016年の終わりに、Mouseflowを使用するWebサイトがワールドワイドで100,000を超えたのです! また、Mouseflowはデンマークで急成長を遂げる企業に贈られるガゼルアワードも受賞しました。 Mouseflow はサービスをさらに向上させるべく、新機能 […]
続きを読む