フリクションとは、Webサイトを訪問したユーザが感じたストレスやフラストレーションを数値化したものです。 Mouseflowではユーザのイライラした行動をイベントで計測し、それを数値化するだけでなく、表情のアイコンで表示してくれます。 ユーザがフラストレーションを感じたセッションは自動的にタグ付けされるため、フィルターを使ってフリクションスコアの高いセッショ […]
続きを読むフォーム機能は、ほとんどのウェブサイトでコンバージョンと密接に結びついた要素です。 Mouseflowのフォーム分析を使えば、フォーム入力箇所のパフォーマンスを計測するために必要なデータを簡単に入手することができます。 例えば、フォーム分析では各項目の平均入力時間や離脱率を一目で確認できます。 そのため、明らかに離脱が多かったり入力に時間がかかっている項目を […]
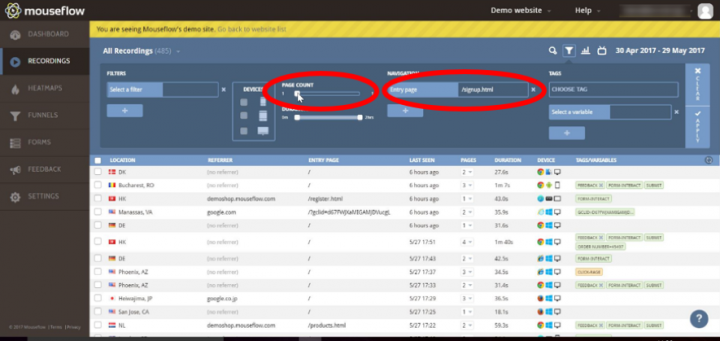
続きを読むMouseflowのファネル機能は、サイトを訪れたユーザの導線を学ぶのに最適なツールです。 ファネル機能を使えば、ユーザがどこで離脱し、どこで二の足を踏み、そしてどこでコンバージョンするのか、簡単に確認できます。 申し込みフローやチェックアウトプロセスの追跡といった利用方法が一般的です。 今回はそんなファネル機能について、使用するうえでのポイントをご紹介しま […]
続きを読むユーザビリティ検証の注意点と禁止事項について、前回の続きからご紹介します。 (前回の記事はこちらからどうぞ) 6.検証範囲は広げ過ぎず曖昧にしない ユーザビリティ検証のポイントは、うまくいっているものやそうでないもの、そしてどう刷新していくべきかについて実用的なフィードバックを得ることです。検証範囲やあなたが抱く疑問が適切であれば、テスターから得られる回答も […]
続きを読むユーザビリティ検証の注意点と禁止事項について、前回の続きからご紹介します。 (前回の記事はこちらからどうぞ。) 2.すべての訪問者が同じように行動するわけではない テストグループの参加者規模にかかわらず、そこに含まれる人々は全員がそれぞれ異なる個人であると認識することが重要です。彼らは広いターゲット層の代表者でなければならない一方で、それを完全に体現できるわ […]
続きを読む今回から何回かに分けて、ユーザビリティ検証で気を付けたいこと、やってはいけないことについて書いていきたいと思います。 Webサイトのユーザビリティを検証するというのは、UXデザイナーやマーケティング担当者にとってなかなか頭の痛い問題です。 そもそもユーザビリティに関しては、社内で共通の認識を持つことすら難しいかもしれません。しかしながら、製品利用者にどのよう […]
続きを読む今回は、ページ分析ツールならではの強みを、ケーススタディを通じてご紹介します。 ある金融系企業では、自社のWebサイトにGoogle Analyticsに代表されるようなWeb解析ツールを導入しており、データの収集・分析を通じてより良いサイト作りに取り組んでいます。 ある時、Web解析ツールを用いて分析を行っていたところ、以前の数値に比べてローン契約の申し込 […]
 続きを読む
続きを読む
