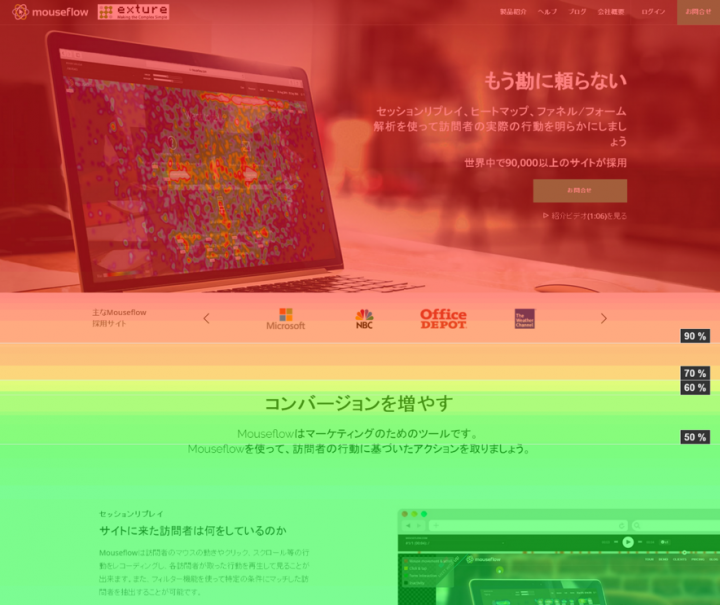
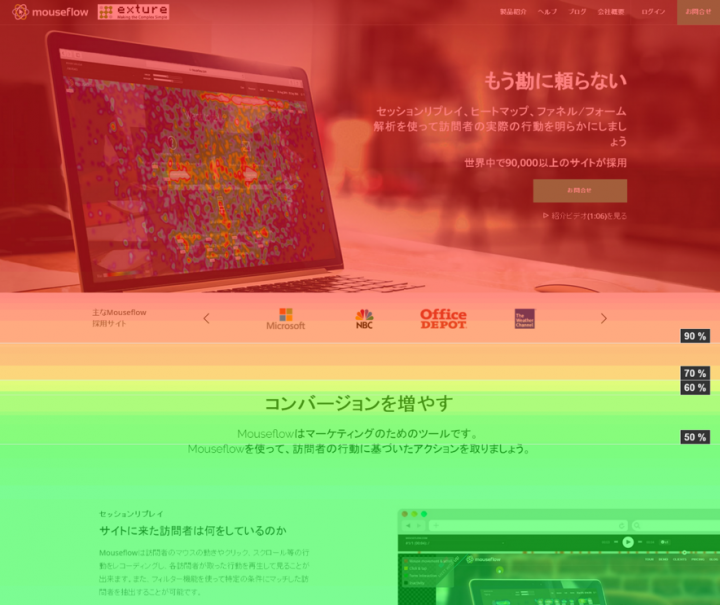
これまで紹介したクリック・ヒートマップやムーブメント・ヒートマップでは、クリックされた箇所やマウスカーソルがあった場所の色合いを見ることによって分析が可能でした。 今回ご紹介するスクロール・ヒートマップでは、ページがスクロールされた割合で帯状にエリアの色が変わります。 スクロールヒートマップとは? スクロール・ヒートマップは、スクロールが行われた割合を色で可 […]
 続きを読む
続きを読む
これまで紹介したクリック・ヒートマップやムーブメント・ヒートマップでは、クリックされた箇所やマウスカーソルがあった場所の色合いを見ることによって分析が可能でした。 今回ご紹介するスクロール・ヒートマップでは、ページがスクロールされた割合で帯状にエリアの色が変わります。 スクロールヒートマップとは? スクロール・ヒートマップは、スクロールが行われた割合を色で可 […]
 続きを読む
続きを読む
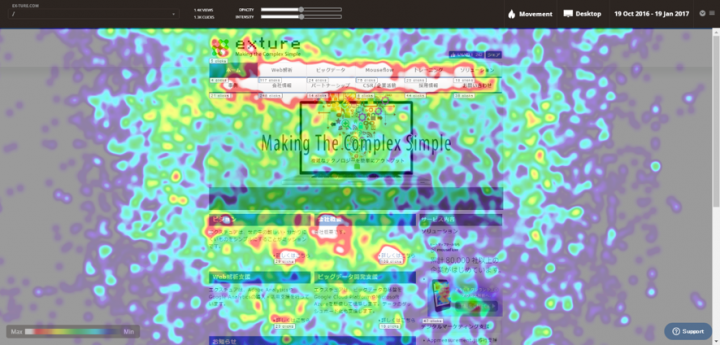
以前の記事で、ページの全体的な傾向を掴むには、レコーディングを一つ一つ見るよりもヒートマップの方が適していると述べました。 前回のクリック・ヒートマップに続いて、今回はMouseflowのムーブメント・ヒートマップについてご紹介します。 ムーブメント・ヒートマップでは、ページのそれぞれの部分でのマウスカーソルの滞在時間を色付けして表示します。 マウスが滞在し […]
 続きを読む
続きを読む
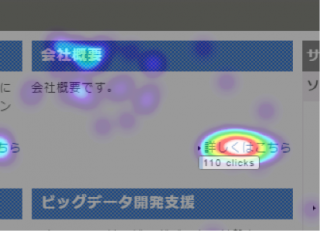
個々の訪問者の行動を分析するにはセッション・リプレイが有効ですが、もっと統計的な分析をしたいときはヒートマップが活躍します。ヒートマップは、全体的な傾向を理解するのに役立ちます。 今回はクリック・ヒートマップの機能と使い方をご紹介します。 クリック・ヒートマップ クリック・ヒートマップでは、クリックが多い箇所ほど色が青→赤へと変化しています。 この例では会社 […]
 続きを読む
続きを読む
Mouseflowのメイン機能の一つであるヒートマップについてご紹介します。 ヒートマップは、Webサイトのページパフォーマンスを視覚化するツールです。 ヒートマップを使用すると、訪問者のアクションを視覚的に確認することができます。 ツールによって呼び方が異なりますが、大きくは以下の3種類のヒートマップがあります。 1. クリック・ヒートマップ ページ内のど […]
 続きを読む
続きを読む