Mouseflowの機能がアップデートされました! 今回のアップデート内容は、以下の3点です。 レポート間でカスタムビューを保持 ダッシュボードに平均フリクションスコアが追加 ウェビナーで最新機能をキャッチアップ ①レポート間でカスタムビューを保持 多くのユーザから要望をいただいていた機能が、ついに追加されました。 Mouseflowの各レポートでは、フィル […]
続きを読むフリクションとは、Webサイトを訪問したユーザが感じたストレスやフラストレーションを数値化したものです。 Mouseflowではユーザのイライラした行動をイベントで計測し、それを数値化するだけでなく、表情のアイコンで表示してくれます。 ユーザがフラストレーションを感じたセッションは自動的にタグ付けされるため、フィルターを使ってフリクションスコアの高いセッショ […]
続きを読むユーザビリティ検証の注意点と禁止事項について、前回の続きからご紹介します。 (前回の記事はこちらからどうぞ) 6.検証範囲は広げ過ぎず曖昧にしない ユーザビリティ検証のポイントは、うまくいっているものやそうでないもの、そしてどう刷新していくべきかについて実用的なフィードバックを得ることです。検証範囲やあなたが抱く疑問が適切であれば、テスターから得られる回答も […]
続きを読むユーザビリティ検証の注意点と禁止事項について、前回の続きからご紹介します。 (前回の記事はこちらからどうぞ。) 4.ユーザビリティ検証は段階的なプロセスであると捉え、それに合わせて行動しよう ユーザビリティ検証は、本質的にはユーザリサーチの1つの形態であり、それ自体が大規模な設計プロセスの一部であることもしばしばです。しかし、設計プロセスの最初のステップがユ […]
続きを読む今回から何回かに分けて、ユーザビリティ検証で気を付けたいこと、やってはいけないことについて書いていきたいと思います。 Webサイトのユーザビリティを検証するというのは、UXデザイナーやマーケティング担当者にとってなかなか頭の痛い問題です。 そもそもユーザビリティに関しては、社内で共通の認識を持つことすら難しいかもしれません。しかしながら、製品利用者にどのよう […]
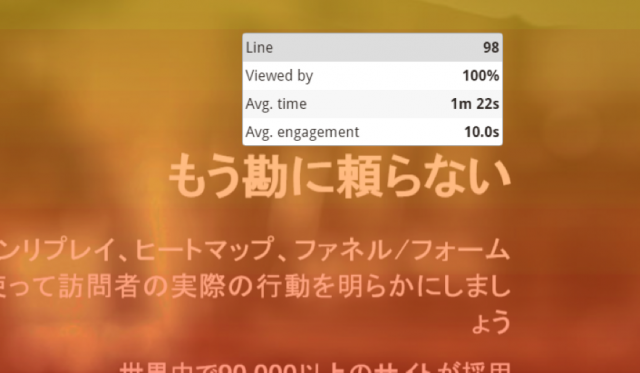
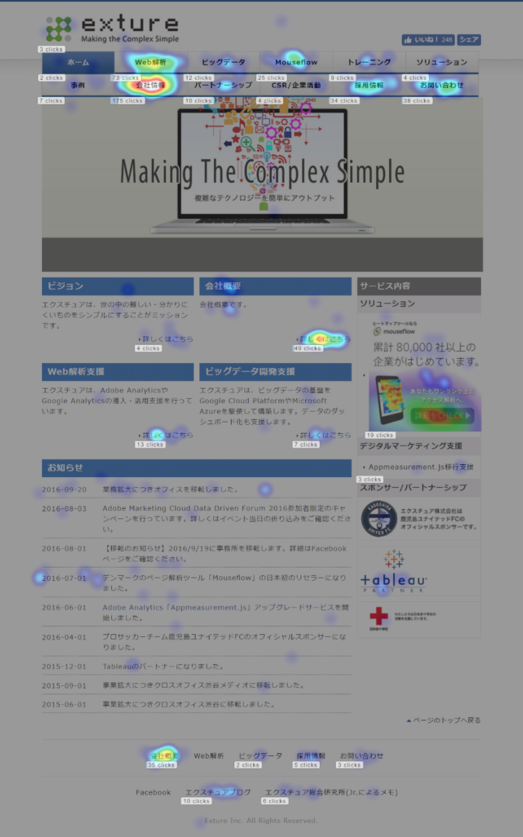
続きを読む前回は訪問者がどこまでスクロールしているのかを可視化するスクロール・ヒートマップについて紹介しました。 今回は、見た目はスクロール・ヒートマップに似ていますが、訪問者の興味を可視化するアテンション・ヒートマップを紹介します。 アテンション・ヒートマップとは アテンション・ヒートマップは、スクロール・ヒートマップに似ていますが、可視化している指標が違います。 […]
 続きを読む
続きを読む
前回は、Mouseflowで行った分析結果の作成に便利なレコーディングのダウンロードの方法をご紹介しました(前回の記事をご覧になりたい方はコチラをどうぞ)。 今回は、Mouseflowのヒートマップを画像としてキャプチャする方法についてご紹介します。 一般的に、スクリーンショットをキャプチャするには、以下のようにOSの機能を使った方法があります。 Windo […]
 続きを読む
続きを読む
