これまでの記事では、Mouseflowを使った分析方法の例をご紹介してきました。 では、それらの方法から得た結果を基に資料作成やプレゼンをする際に、レコーディングの動画やヒートマップのキャプチャ画像を使用したくはありませんか? Mouseflowにはそのための機能も付いています。今回はレコーディングのダウンロード方法をご紹介します。 レコーディングのダウンロ […]
 続きを読む
続きを読む
これまでの記事では、Mouseflowを使った分析方法の例をご紹介してきました。 では、それらの方法から得た結果を基に資料作成やプレゼンをする際に、レコーディングの動画やヒートマップのキャプチャ画像を使用したくはありませんか? Mouseflowにはそのための機能も付いています。今回はレコーディングのダウンロード方法をご紹介します。 レコーディングのダウンロ […]
 続きを読む
続きを読む
これまで紹介したクリック・ヒートマップやムーブメント・ヒートマップでは、クリックされた箇所やマウスカーソルがあった場所の色合いを見ることによって分析が可能でした。 今回ご紹介するスクロール・ヒートマップでは、ページがスクロールされた割合で帯状にエリアの色が変わります。 スクロールヒートマップとは? スクロール・ヒートマップは、スクロールが行われた割合を色で可 […]
 続きを読む
続きを読む
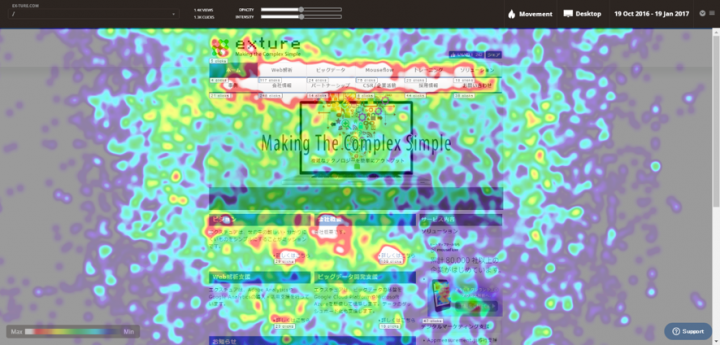
以前の記事で、ページの全体的な傾向を掴むには、レコーディングを一つ一つ見るよりもヒートマップの方が適していると述べました。 前回のクリック・ヒートマップに続いて、今回はMouseflowのムーブメント・ヒートマップについてご紹介します。 ムーブメント・ヒートマップでは、ページのそれぞれの部分でのマウスカーソルの滞在時間を色付けして表示します。 マウスが滞在し […]
 続きを読む
続きを読む
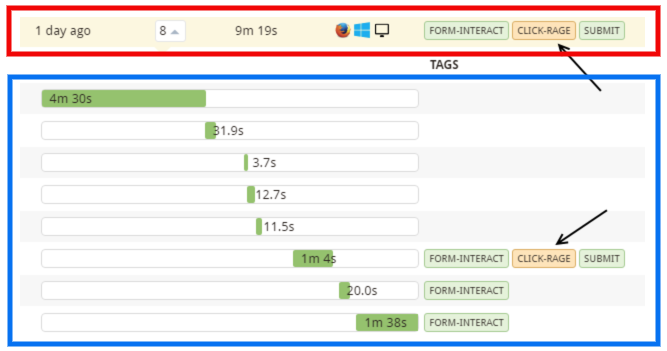
サイト上で訪問者が持った感情が分かったら良いと思いませんか? もし、訪問者がサイトに対して感じている不満を知ることができれば、サイト改善に大いに役立てることができるでしょう。 Mouseflowには、click-rageタギングという機能があります。 click-rageタギングとは click-rageタギングとは、「不満を感じた場合などにやりがちな行動パ […]
 続きを読む
続きを読む
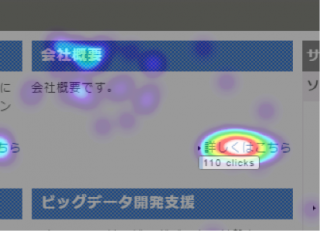
個々の訪問者の行動を分析するにはセッション・リプレイが有効ですが、もっと統計的な分析をしたいときはヒートマップが活躍します。ヒートマップは、全体的な傾向を理解するのに役立ちます。 今回はクリック・ヒートマップの機能と使い方をご紹介します。 クリック・ヒートマップ クリック・ヒートマップでは、クリックが多い箇所ほど色が青→赤へと変化しています。 この例では会社 […]
 続きを読む
続きを読む
前回はセッション・リプレイについてご説明しました。 セッション・リプレイは訪問者の実際の行動を把握するにはとても有効なツールですが、セッション・リプレイは訪問ごとにレコーディングされるので、例えば1ヶ月に10000回の訪問があればレコーディングの数も10000になります。 10000のレコーディングの全てを見るわけにはいきませんから、何らかの条件で対象を絞り […]