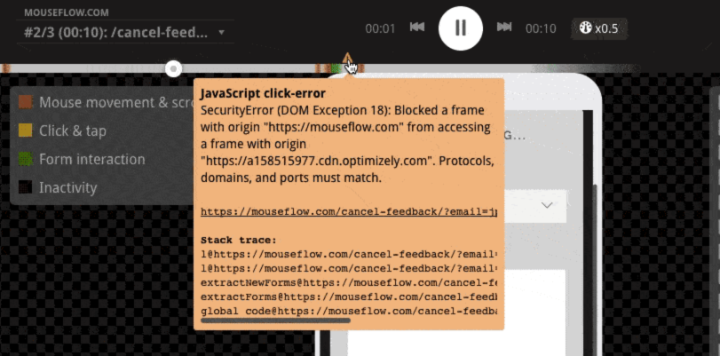
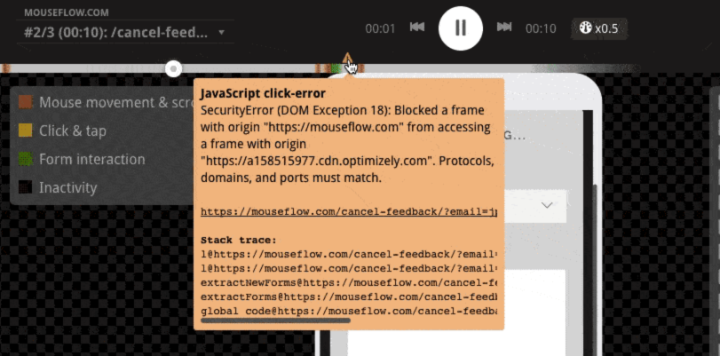
Mouseflowを使って、簡単にJavaScriptエラーを検出できるようになりました! JavaScriptエラーがいつ・どこで・なぜ発生しているのかを見つけることは、なかなか手間のかかる作業です。 今回のアップデートで、Mouseflowのセッションリプレイ機能を使って簡単にJavaScriptエラーを検出できるようになりました。訪問者のクリックによっ […]
 続きを読む
続きを読む
Mouseflowを使って、簡単にJavaScriptエラーを検出できるようになりました! JavaScriptエラーがいつ・どこで・なぜ発生しているのかを見つけることは、なかなか手間のかかる作業です。 今回のアップデートで、Mouseflowのセッションリプレイ機能を使って簡単にJavaScriptエラーを検出できるようになりました。訪問者のクリックによっ […]
 続きを読む
続きを読む
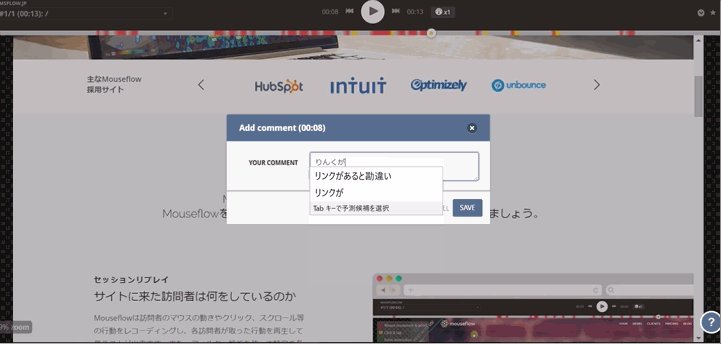
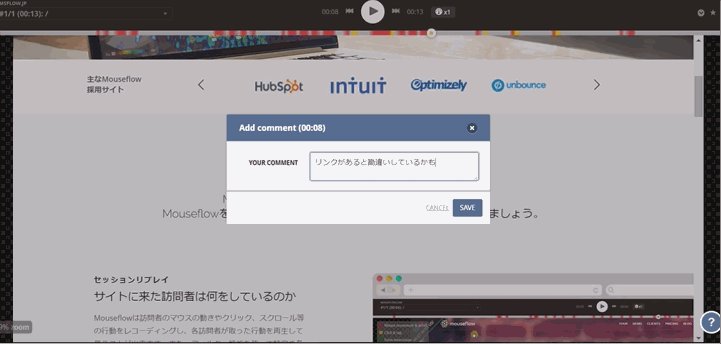
Mouseflowに新機能が追加されました! レコーディングの任意の位置にコメントを付けることができるようになりました。 レコーディングを再生していて気付いたことをコメントとして付加することにより、分析チームのメンバーと、バグや各セグメント別の特徴などを共有することができます。 レコーディングにコメントを付けるには、画面右上の三本線のメニューボタンをクリック […]
 続きを読む
続きを読む
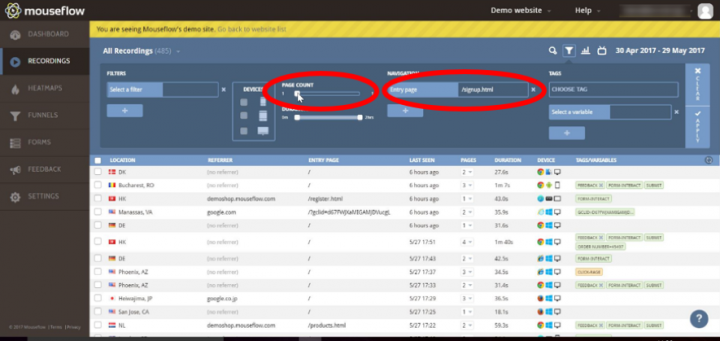
今回は、ページ分析ツールならではの強みを、ケーススタディを通じてご紹介します。 ある金融系企業では、自社のWebサイトにGoogle Analyticsに代表されるようなWeb解析ツールを導入しており、データの収集・分析を通じてより良いサイト作りに取り組んでいます。 ある時、Web解析ツールを用いて分析を行っていたところ、以前の数値に比べてローン契約の申し込 […]
 続きを読む
続きを読む
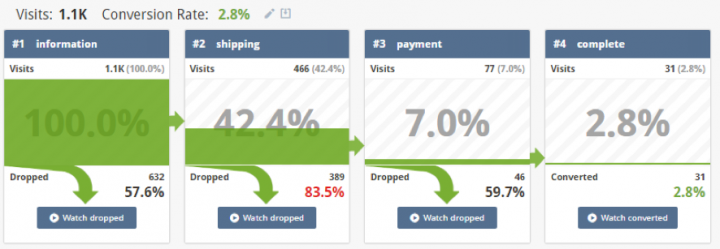
どのページで訪問者は離脱しているのだろうかと、気になったことはありませんか? 例えば、ショッピングサイトなら、訪問者は商品ページから購入手続きへ進み、発送方法や支払方法を選択するといったページ遷移をたどるのではないでしょうか。このコンバージョンへ至る一連のページ遷移で、どの部分がコンバージョンの妨げになっているのかを把握することは非常に重要です。 そこで役立 […]
 続きを読む
続きを読む
サイトを分析する際に、直帰率が高いかどうかはとても重要です。 もし、直帰率が高い場合には迅速に改善しなければなりませんよね。今回はどうしたら直帰率を改善できるかについて、お伝えしていきます。 ページに誘導する表現が適切かチェックする 読みたい、見たいと思うようなコンテンツを作成する コンバージョンへの行動を促す 最適なサイトレイアウトを探す 1. ページに誘 […]
 続きを読む
続きを読む
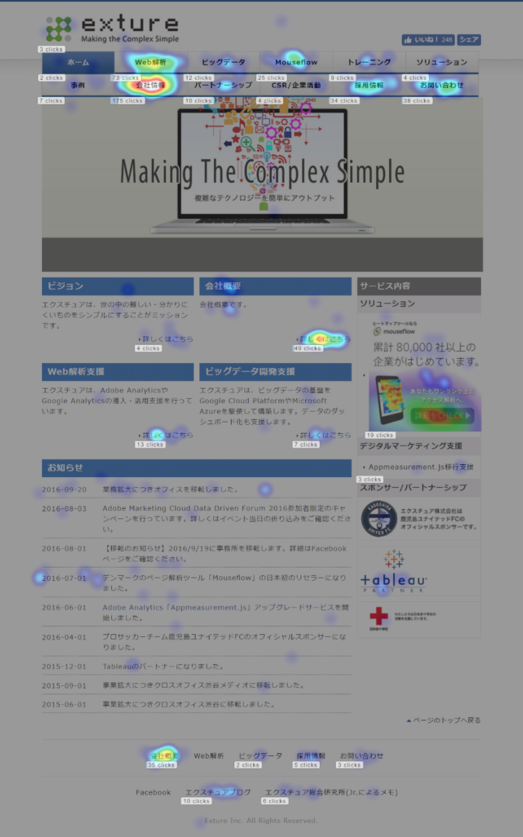
前回は訪問者がどこまでスクロールしているのかを可視化するスクロール・ヒートマップについて紹介しました。 今回は、見た目はスクロール・ヒートマップに似ていますが、訪問者の興味を可視化するアテンション・ヒートマップを紹介します。 アテンション・ヒートマップとは アテンション・ヒートマップは、スクロール・ヒートマップに似ていますが、可視化している指標が違います。 […]
 続きを読む
続きを読む
前回は、Mouseflowで行った分析結果の作成に便利なレコーディングのダウンロードの方法をご紹介しました(前回の記事をご覧になりたい方はコチラをどうぞ)。 今回は、Mouseflowのヒートマップを画像としてキャプチャする方法についてご紹介します。 一般的に、スクリーンショットをキャプチャするには、以下のようにOSの機能を使った方法があります。 Windo […]
 続きを読む
続きを読む