フリクションとは、Webサイトを訪問したユーザが感じたストレスやフラストレーションを数値化したものです。 Mouseflowではユーザのイライラした行動をイベントで計測し、それを数値化するだけでなく、表情のアイコンで表示してくれます。 ユーザがフラストレーションを感じたセッションは自動的にタグ付けされるため、フィルターを使ってフリクションスコアの高いセッショ […]
続きを読むユーザビリティ検証の注意点と禁止事項について、前回の続きからご紹介します。 (前回の記事はこちらからどうぞ) 6.検証範囲は広げ過ぎず曖昧にしない ユーザビリティ検証のポイントは、うまくいっているものやそうでないもの、そしてどう刷新していくべきかについて実用的なフィードバックを得ることです。検証範囲やあなたが抱く疑問が適切であれば、テスターから得られる回答も […]
続きを読むユーザビリティ検証の注意点と禁止事項について、前回の続きからご紹介します。 (前回の記事はこちらからどうぞ。) 4.ユーザビリティ検証は段階的なプロセスであると捉え、それに合わせて行動しよう ユーザビリティ検証は、本質的にはユーザリサーチの1つの形態であり、それ自体が大規模な設計プロセスの一部であることもしばしばです。しかし、設計プロセスの最初のステップがユ […]
続きを読むユーザビリティ検証の注意点と禁止事項について、前回の続きからご紹介します。 (前回の記事はこちらからどうぞ。) 2.すべての訪問者が同じように行動するわけではない テストグループの参加者規模にかかわらず、そこに含まれる人々は全員がそれぞれ異なる個人であると認識することが重要です。彼らは広いターゲット層の代表者でなければならない一方で、それを完全に体現できるわ […]
続きを読む今回から何回かに分けて、ユーザビリティ検証で気を付けたいこと、やってはいけないことについて書いていきたいと思います。 Webサイトのユーザビリティを検証するというのは、UXデザイナーやマーケティング担当者にとってなかなか頭の痛い問題です。 そもそもユーザビリティに関しては、社内で共通の認識を持つことすら難しいかもしれません。しかしながら、製品利用者にどのよう […]
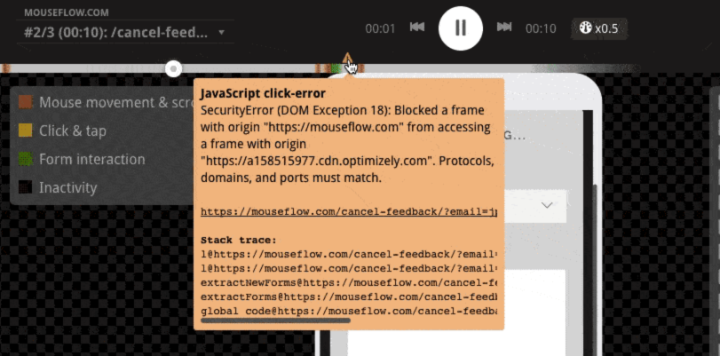
続きを読むMouseflowを使って、簡単にJavaScriptエラーを検出できるようになりました! JavaScriptエラーがいつ・どこで・なぜ発生しているのかを見つけることは、なかなか手間のかかる作業です。 今回のアップデートで、Mouseflowのセッションリプレイ機能を使って簡単にJavaScriptエラーを検出できるようになりました。訪問者のクリックによっ […]
 続きを読む
続きを読む
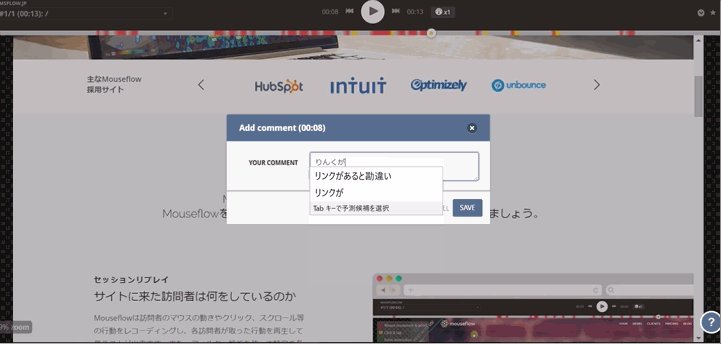
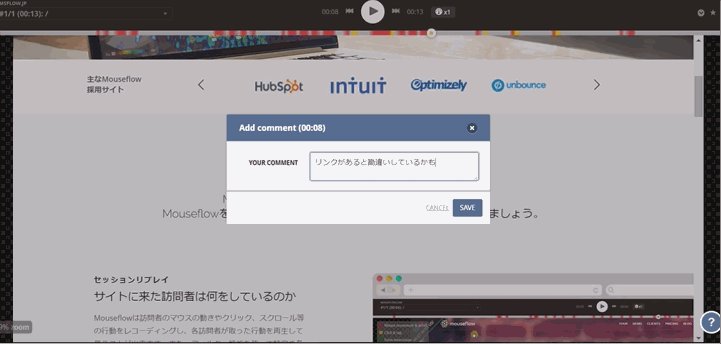
Mouseflowに新機能が追加されました! レコーディングの任意の位置にコメントを付けることができるようになりました。 レコーディングを再生していて気付いたことをコメントとして付加することにより、分析チームのメンバーと、バグや各セグメント別の特徴などを共有することができます。 レコーディングにコメントを付けるには、画面右上の三本線のメニューボタンをクリック […]
 続きを読む
続きを読む
